A few more hours, and a stronger editorial hand, probably would have been welcomed.
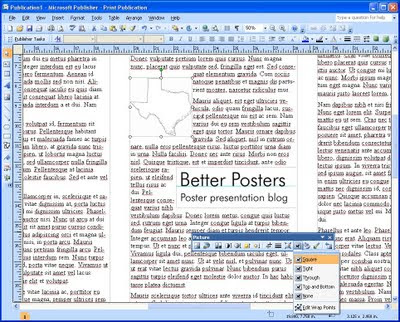
As for the title, I’ve talked before about the use of using all capital letters and why sentence case is often preferable.
I haven’t written about the use of institutional logos very much. I understand that researchers are proud of their institutions, but ask this. How many logos of institutions other than your own do you recognize? Does it really help people to recognize who you are and what you’re about?
This is an example of a problem with institution logos. Where do you put them? Here, the logo breaks the symmetry of the title bar and makes it lopsided.

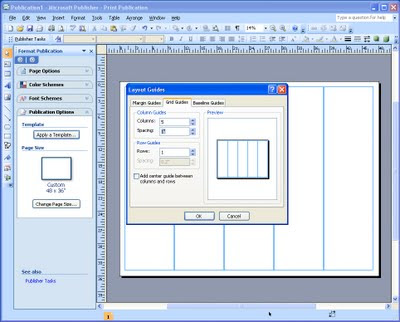
The three column layout is reasonably clean, although it would be preferable if all three columns were the same width. The widest center column has quite a bit of white space compared to the ones on either side, so it probably would have been possible to even them out.
Perhaps the biggest deal breaker for this poster – the one thing more than any other that is likely to make someone walk past – is the forbidding amount of text the outer two columns. The amount (lots) and size (small) is not assisted by the complete absence of any paragraph indents, which makes the text look even more like a intimidating, uniform block of gray, rather than words conveying information.
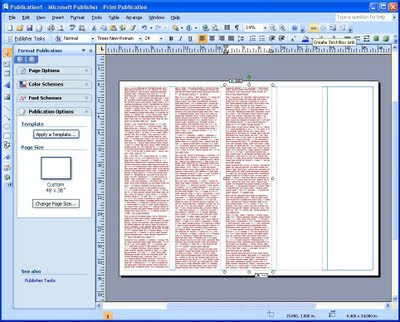
I have mixed feelings about the boxes around each section of text. In general, I think a strong layout does not need them, but I don’t mind them too much here, given the rest of the layout. In this case, taking them away doesn’t appear to help much.

If anything, removing the boxes exposes some of the weaknesses in the layout. For example, it becomes more noticeable without the boxes that the text in the lower right doesn't align with the text above it.
In the modification above, I also changed the title to sentence case and removed the logo to see how it would look.