A bit of old news that came out just after last month’s link roundup. Better Posters was one of the social media case studies at SpotOn (short for Science Policy, Outreach and Tools Online). If I may, I liked how this turn of phrase came out when I was asked for advice on tips:
Find a problem and help people fix it. The Internet produces criticism as easily as most of us produce carbon dioxide and heat – it’s so much part of you, you don’t even realize that you’re doing it most of the time. Creating a resource that people can use, and offering to help, stands out from the crowd.
Logos
 Design lessons from game logos. One of the mantras of this blog is “Design is all about decisions.” With that in mind, look at the number of explicit, conscious decisions that were made as you read through this.
Design lessons from game logos. One of the mantras of this blog is “Design is all about decisions.” With that in mind, look at the number of explicit, conscious decisions that were made as you read through this.Here’s a look at the creation of another logo, this time from Duarte Design. I’ll call out two notes from the article:
- Never underestimate the power of music in the creative process.
- Always take a moment to step away from intense ideation and give your mind a break from the assignment at hand.
And, here’s a third logo design, this one from Alex Jay. This one was done a while ago, so it was done with paper, pencil, and rulers!
I’ve saved the most familiar logo for last. If you’re a Star Wars fan, you need to read this amazing retrospective of the design of the film’s iconic title. Alex Jay again.
Typefaces
 Seth Godin reminds us that sometimes, you should just make simple choices in your type, and embrace the power of pastiche:
Seth Godin reminds us that sometimes, you should just make simple choices in your type, and embrace the power of pastiche:(D)on’t call attention to your typeface choices unless you want the typeface to speak for you. Instead, start with the look and feel of the industry leaders and go from there. ...
It’s a bit like wearing a dark blue suit to a meeting with a banker. You can wear something else, sure, but make sure you want it to be noticed, because it will be.
Or, to put it another way... here’s today’s Comic Sans bon mot from David Shiffman:
If you give a conference presentation using Comic Sans font, that's what 100% of the twitter discussion of your talk will be about.
Seth’s piece also reminds us of this xkcd comic:
Garamond will save you ink. (Hat tip to Biochem Belle.)
Would you like to know what that cool typeface is? Type identification is a tricky and subtle art that requires a lot of knowledge. MyFonts provides a tool that might get you part of the way home. (Hat tip to Stacy Baker and Holly Bik.)
Lawsuits
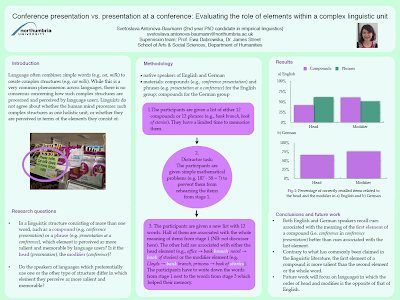
Colin Purrington updates us on the bizarre plagiarism charge for his old poster website.
Fame and glory
Readers of this blog are, I hope, people who care about doing good job on data and graphics and visualization. I would love it of one of my readers were to make a splash in the International Science & Engineering Visualization Challenge, co-sponsored by the National Science Foundation and Science magazine. The rules and entry forms and all that good stuff are here.
The Symbiartic blog has announcements for two scientific illustration conferences this summer. Cool! Now there are two meetings where I’d love to walk through the poster sessions!